今天要來安裝 Deno 的執行環境,因為之後要使用 Deno 程式語言,來撰寫 API,所以今天就先來安裝 Deno。
Deno 是一個針對 JavaScript 和 TypeScript 的 runtime,是由 Node.js 的原創者 Ryan Dahl 所打造,至於 Deno 與 Node.js 的歷史,有興趣的就網路搜尋看看囉。
簡單來說,現在若想要在伺服器上執行 JavaScript 的話,除了 Node.js 之外,還有一個選擇:Deno。
此系列文章,打算使用的架構模式,是前後端分離,所以並不打算使用 Deno 來建立網站,不然就會使用 MVC 模式了,而是使用 Deno 來撰寫 API。
所以這邊是使用前後端分離,即:
提供兩種安裝的方式,讀者可擇一執行,
按照官方網站的說明,若是 Mac 的話,就執行以下指令,其它系統也可參考官方文件中的說明:
curl -fsSL https://deno.land/x/install/install.sh | sh
這樣就安裝完成了,然後就可以執行以下指令,來看安裝的版本:
deno -V
如果以後要升級版本的話,可執行以下指令:
deno upgrade
需要先安裝 Docker Desktop,可到官方網站來下載安裝。(如果對 Docker 不是很瞭解的話,可先使用第一種方式也是可以的。)
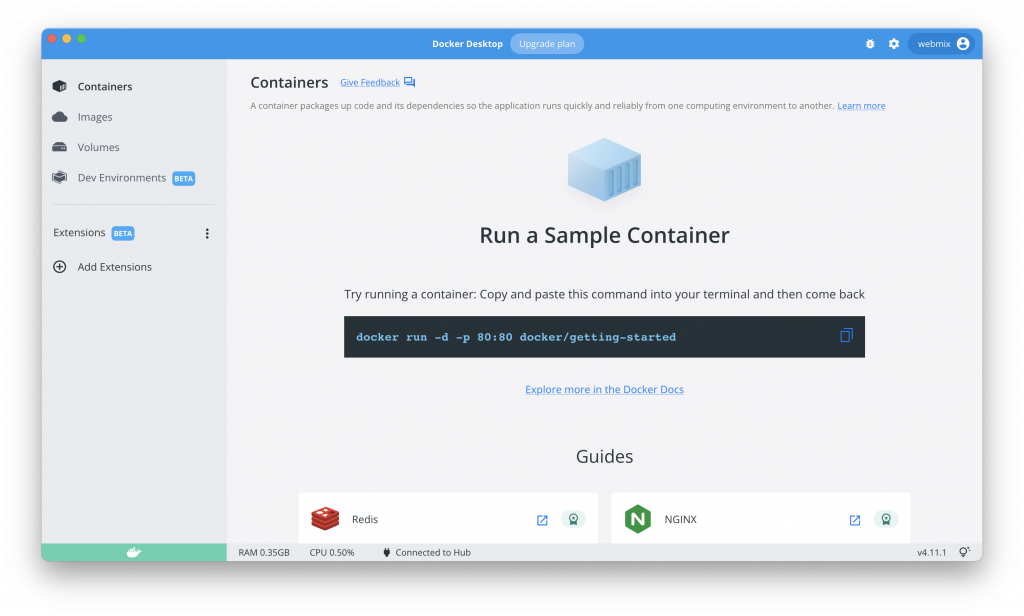
安裝好後,打開 Docker Desktop,如下示意圖:

接下來執行以下指令即可安裝完成 (Deno 官方提供的 Docker 映像檔):
docker pull denoland/deno:alpine
這邊使用 Alpine 作業系統,是因為可以讓體積小一些。
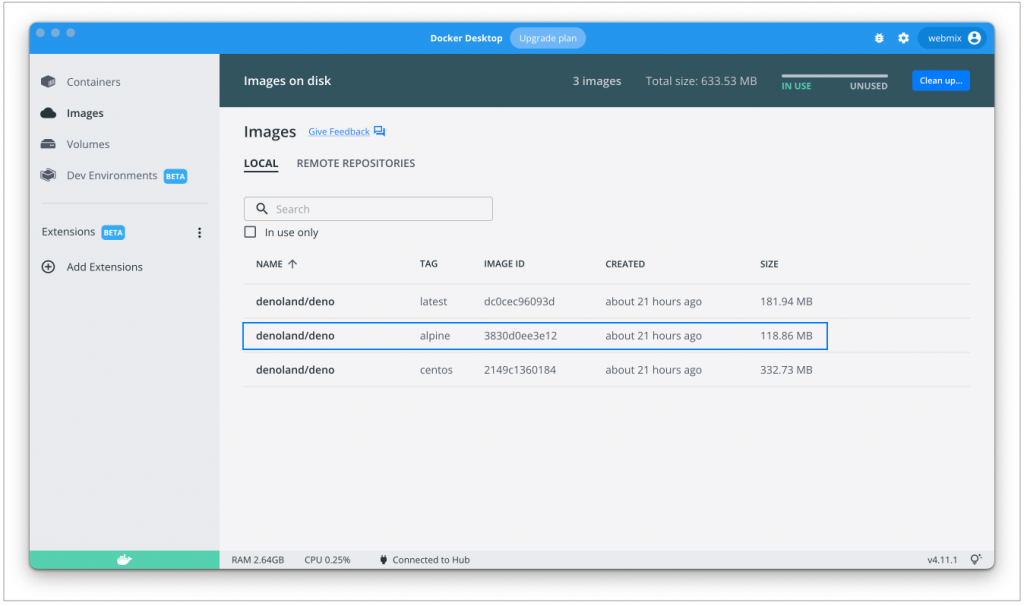
安裝好後,可以在 Desktop Desktop 看到安裝好的映像檔,如下圖,藍框處就是所安裝的映像檔,另外兩個是我自己額外安裝(一個是 CentOS 作業系統,另一個 latest 按照官方說明是使用 Debian 作業系統),比較一下所佔空間的大小差異:

這裡的要建立的資料夾名稱是 webmix_api,當然,讀者可建立其它名稱,。這跟昨天建立的 webmix_efficiency 資料夾不一樣,是另外全新的空資料夾。
然後在 webmix_api 資料夾下,建立 webserver.ts 檔案,內容如下(這是官方提供的):
// Start listening on port 8080 of localhost.
const server = Deno.listen({ port: 8080 });
console.log(`HTTP webserver running. Access it at: http://localhost:8080/`);
// Connections to the server will be yielded up as an async iterable.
for await (const conn of server) {
// In order to not be blocking, we need to handle each connection individually
// without awaiting the function
serveHttp(conn);
}
async function serveHttp(conn: Deno.Conn) {
// This "upgrades" a network connection into an HTTP connection.
const httpConn = Deno.serveHttp(conn);
// Each request sent over the HTTP connection will be yielded as an async
// iterator from the HTTP connection.
for await (const requestEvent of httpConn) {
// The native HTTP server uses the web standard `Request` and `Response`
// objects.
const body = `Your user-agent is:\n\n${
requestEvent.request.headers.get("user-agent") ?? "Unknown"
}`;
// The requestEvent's `.respondWith()` method is how we send the response
// back to the client.
requestEvent.respondWith(
new Response(body, {
status: 200,
}),
);
}
}
這支程式之後並不會用到,這只是先讓我們測試,是否能夠正確執行 Deno 程式而已。
以下請按照安裝方式,擇一執行。
直接在專案資料夾(webmix_api)中,執行以下指令:
deno run --allow-net webserver.ts
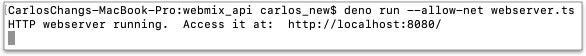
可看到如下圖:
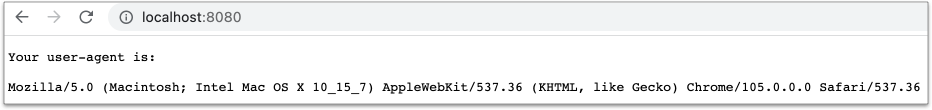
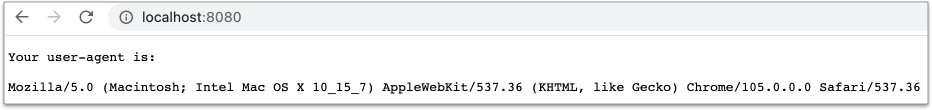
就可瀏覽網站( http://localhost:8080/ ),有看到下圖畫面就完成了:

直接在專案資料夾(webmix_api)中,執行以下指令:
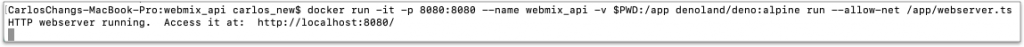
docker run -it -p 8080:8080 --name webmix_api -v $PWD:/app denoland/deno:alpine run --allow-net /app/webserver.ts
可看到如下圖:
就可瀏覽網站( http://localhost:8080/ ),一樣有看到下圖畫面就完成了:
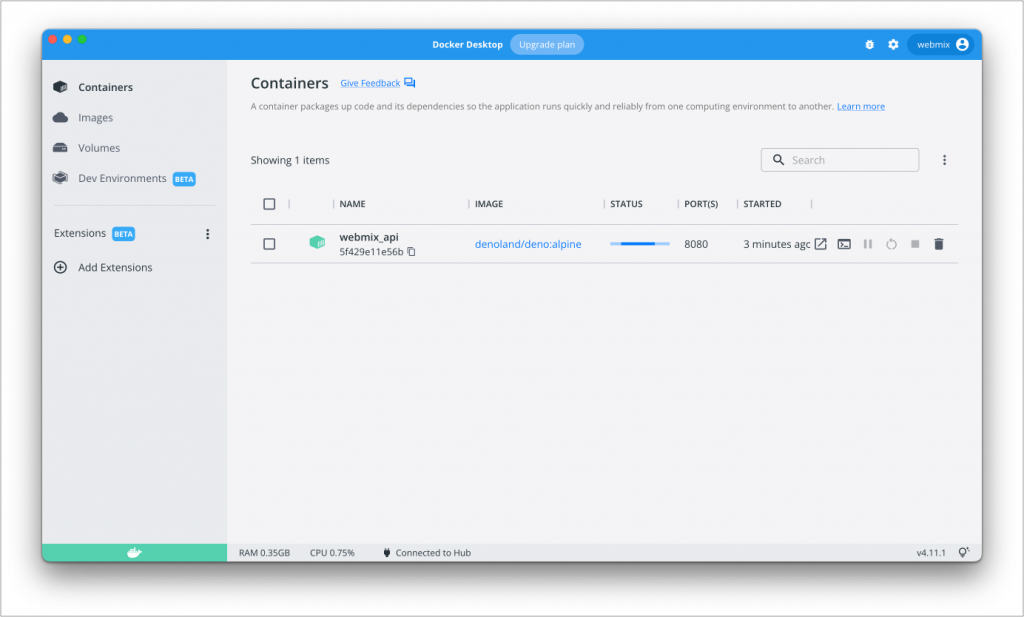
因為是使用 Docker 環境,所以會產生 Container 容器,如下圖:

這邊的後端程式是使用 Deno,然後兩種安裝方式擇其一即可。這是我第一次嚐試使用 Deno,希望之後不會卡關太多。

Deno 應該是 TypeScript/ JavaScript 的 Runtime。講程式語言好像怪怪的
是的,您說的沒錯,我應該是昏了,感謝指正。我也已更新了內文。